Envirobly is a startup I solo founded and launched in October 2025. It’s a culmination of an intense 3 year work, crafting an ideal platform to deploy web applications to, while keeping the costs manageable.
Check out the website to learn more.
Envirobly is a startup I solo founded and launched in October 2025. It’s a culmination of an intense 3 year work, crafting an ideal platform to deploy web applications to, while keeping the costs manageable.
Check out the website to learn more.
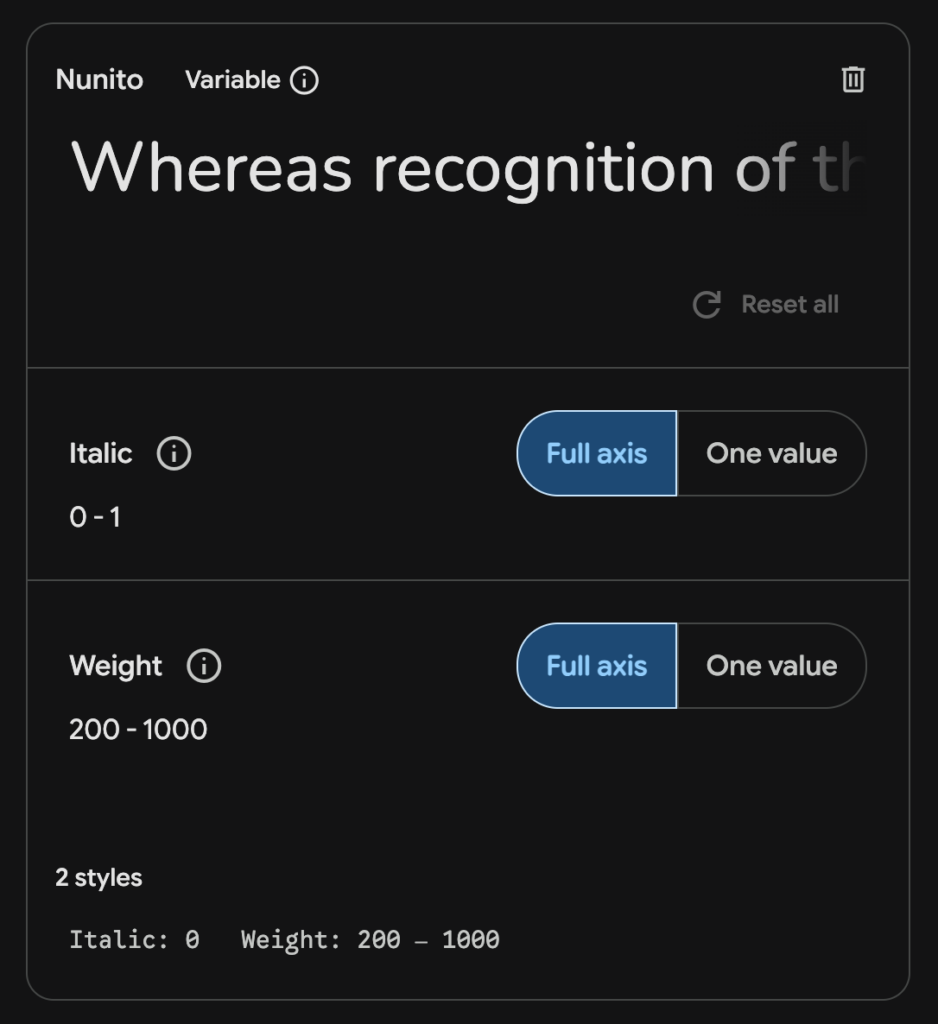
iOS 26 is able to display web fonts in Lockdown mode, with certain limitations. One of these seems to be an issue with web fonts, with variable font weight, which is the default when grabbing an embed code from Google Fonts:

This works perfectly on the desktop, for all major browsers I’ve tested (Chrome, Safari, Firefox). However I’ve run into an issue, with Nunito font specifically, on the recently released iOS 26, where it would render everything in a single, light font weight, like so:

This is in Lockdown Mode and the embed code looks like this:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap" rel="stylesheet">
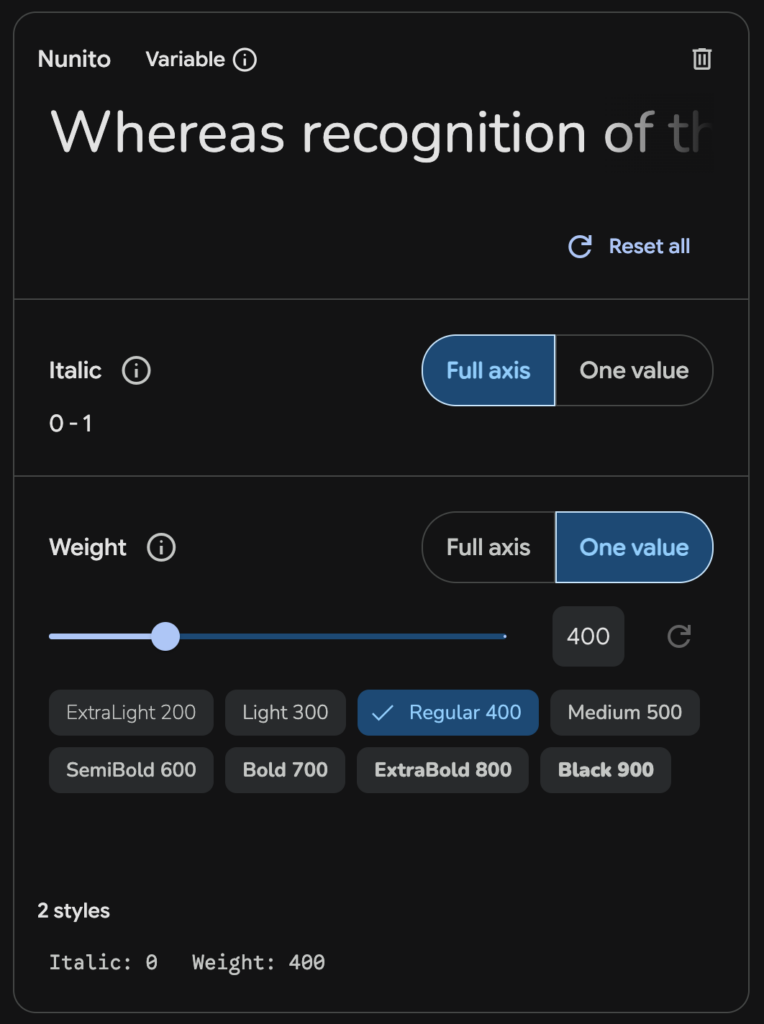
I experimented a lot with various font- CSS properties, but nothing helped. Then I tried the single font weight embed, instead of variable and got it working 🥳

The trick is to grab all the embed codes, for all the weights you use on your site and combine them, like so:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nunito:ital,wght@0,200;1,200&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Nunito:ital@0;1&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Nunito:ital,wght@0,700;1,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Nunito:ital,wght@0,800;1,800&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Nunito:ital,wght@0,900;1,900&display=swap" rel="stylesheet">
Now iOS 26, in Lockdown Mode, renders the custom web font and all the font weights properly:
I am really happy that I stumbled on some article (can’t find it now) comparing Sketch to Photoshop. This convinced me to give Sketch a try for a web-design part of a project I was working on. I downloaded the trial version, went through a few tutorials and I quickly saw the potential of greatly improving my workflow. Sketch is clearly a tool that was developed with web in mind from the start. It paid off, because once I started designing the website, it’s UI, logo and typography I was impressed at how much faster I was able to accomplish things compared to Photoshop.
What I did not necessarily expect at the beginning is that the time and effort that Sketch saves me putting my idea or vision into the computer as a graphic design–this saved time I would use for experimentation and fine tuning of my work. It’s so much easier to just select all the elements of the same type on a webpage design and fine tune the border, shadow or size all in one go (just one of many features of Sketch). This results in me producing work that I am more satisfied with.
In Sketch, everything is a vector. Now vector graphics is not something I had too much experience with. In the past, I used Illustrator only on a few occasions, never becoming fully comfortable with it to a degree where I would use it as the first place to go when I needed to create a logo or similar graphic asset for a project. So this time, I gave myself a specific task to finish, unrelated to any work project I was busy with. The whole point of this task was to push myself to improve my vector skills and produce something tangible, not just playing aimlessly with shapes and colors. I created this african mask illustration and made it available on Envato (which is also something I wanted to try for a while).
Learning this new tool and enjoying the faster and more effortless web-design workflow is something I now enjoy thanks to Sketch.
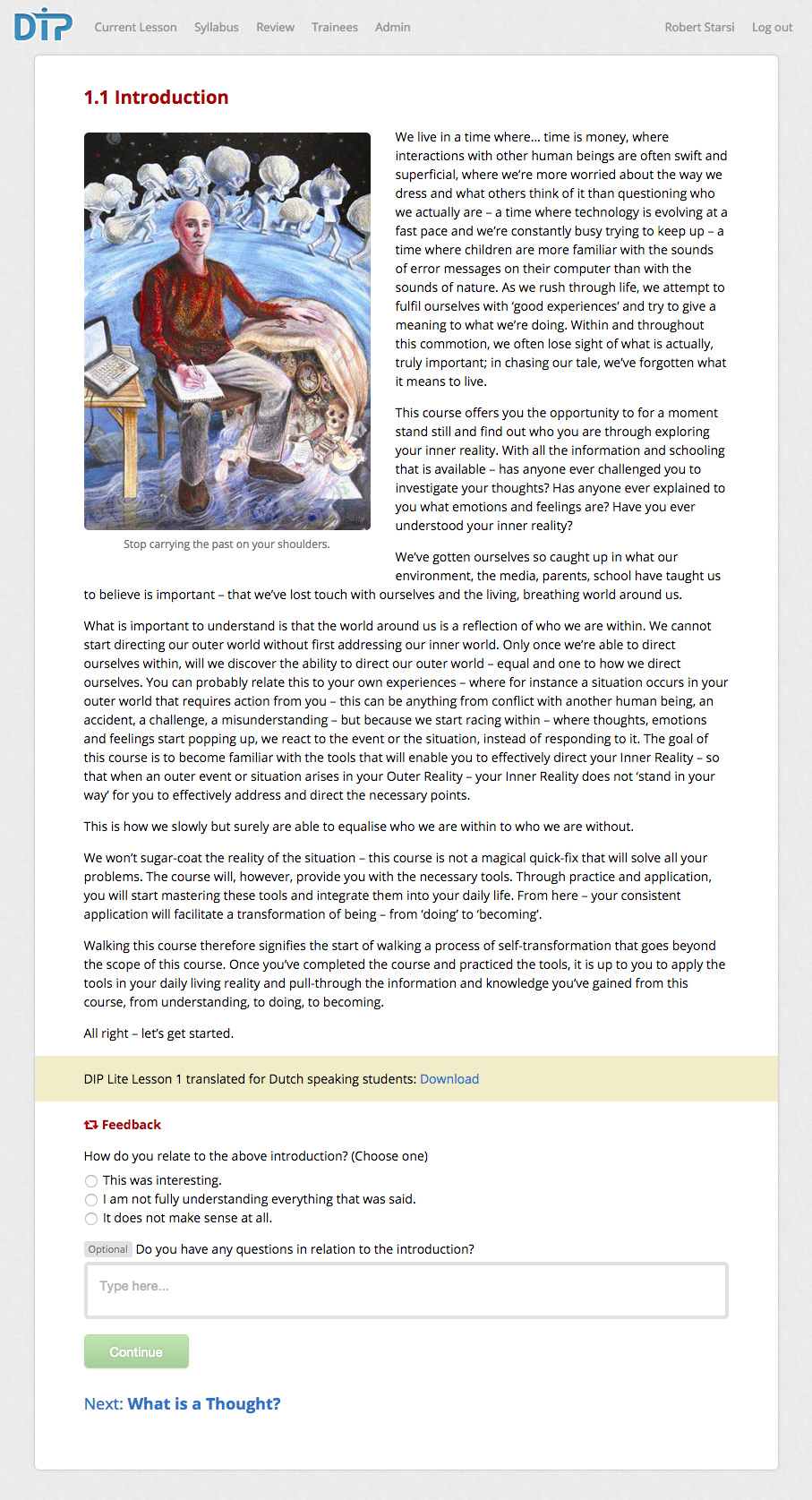
DIP Lite is a free e-learning platform. Its fully automated in-browser experience connects the users with a personally assigned “buddy”: an experienced person that overviews and assist the user throughout the course. The user walks the course on her own pace as well as engage in daily exercises, complete with email notifications and communication with the course buddy provided by the course platform.
For this project I delivered the following:

These are some of the projects I’ve launched during 2012. This year was interesting as I switched from mainly using PHP as a backend language to Ruby (on Rails). Switching to Ruby was a welcome refreshment, the syntax is so close to natural language. I really enjoy the way it allows one to express the idea in code. There is little I need to say about Rails.
Here are the projects I’ve been busy with this year:
A few days ago I’ve launched a new website for the Equal Money System project. The project is about a complete social and economic change, worldwide.
I really enjoyed doing the graphic design and I am satisfied with how it turned out. The feedback of the community is also very positive. Programming wise it was nothing advanced – it’s backed by the excellent WordPress, which I am again “falling in love” with.