Envirobly is a startup I solo founded and launched in October 2025. It’s a culmination of an intense 3 year work, crafting an ideal platform to deploy web applications to, while keeping the costs manageable.
Check out the website to learn more.
Envirobly is a startup I solo founded and launched in October 2025. It’s a culmination of an intense 3 year work, crafting an ideal platform to deploy web applications to, while keeping the costs manageable.
Check out the website to learn more.
There are many solutions to the problem of running multiple (web) applications on the same machine, during development. You can use various proxies (puma-dev, localcan, traefik, nginx…) and DNS to set up custom hostnames. Which is something I’ve been doing in the past. But there is a more direct and simpler approach.
Modern browsers all support .localhost domains and treat it as a secure context (like it would be served over HTTPS), which is required for things like copy to clipboard from JavaScript. You can freely assign names to you apps, like app1.localhost, app2.localhost, but each one needs a unique port too.
If you have lots of apps, you need to keep track of all these ports and prevent conflicts. This is where locport comes in. It’s a simple command line program. It introduces a .localhost file convention, which you place in each project’s folder and define the hostnames and ports there. locport indexes these files and gives you an overview of all your apps and let’s you know if there are any conflicts.
If you have Ruby installed, you can just:
gem install locport
# Show usage instructions
locport help
Working with the official AWS S3 CLI, as well tools like s5cmd I quickly realized they aren’t optimized for resource constrained systems, rather more towards uploading as fast as possible and in parallel. This is great for most use cases, but not when you want to minimize the impact on the system, like during frequent backup operations and on a system with half a gig of memory for example.
I dusted off my Go tools and build a simple tool to serve this purpose. Say hello to tinyups3 – streaming S3 uploader optimized for minimum CPU and RAM usage. It’s a single binary, open sourced under the MIT license.

Head over to GitHub for installation and usage instructions.
Happy uploading!
I’ve been running into issues, like intermittent crashes, with guard, which is a favorite amongst Rubyists, when it comes to automatically running unit tests on a file change. I’ve decided it would be a fun exercise to create my own tool, addressing my needs specifically:
I’ve achieved that goal with testerobly which I published as a Ruby gem, under the MIT license.

I’ve been using it for many months now, on quite a few projects and it has been delightful. It does exactly what it says it does and gets out of the way.
Go check it out.
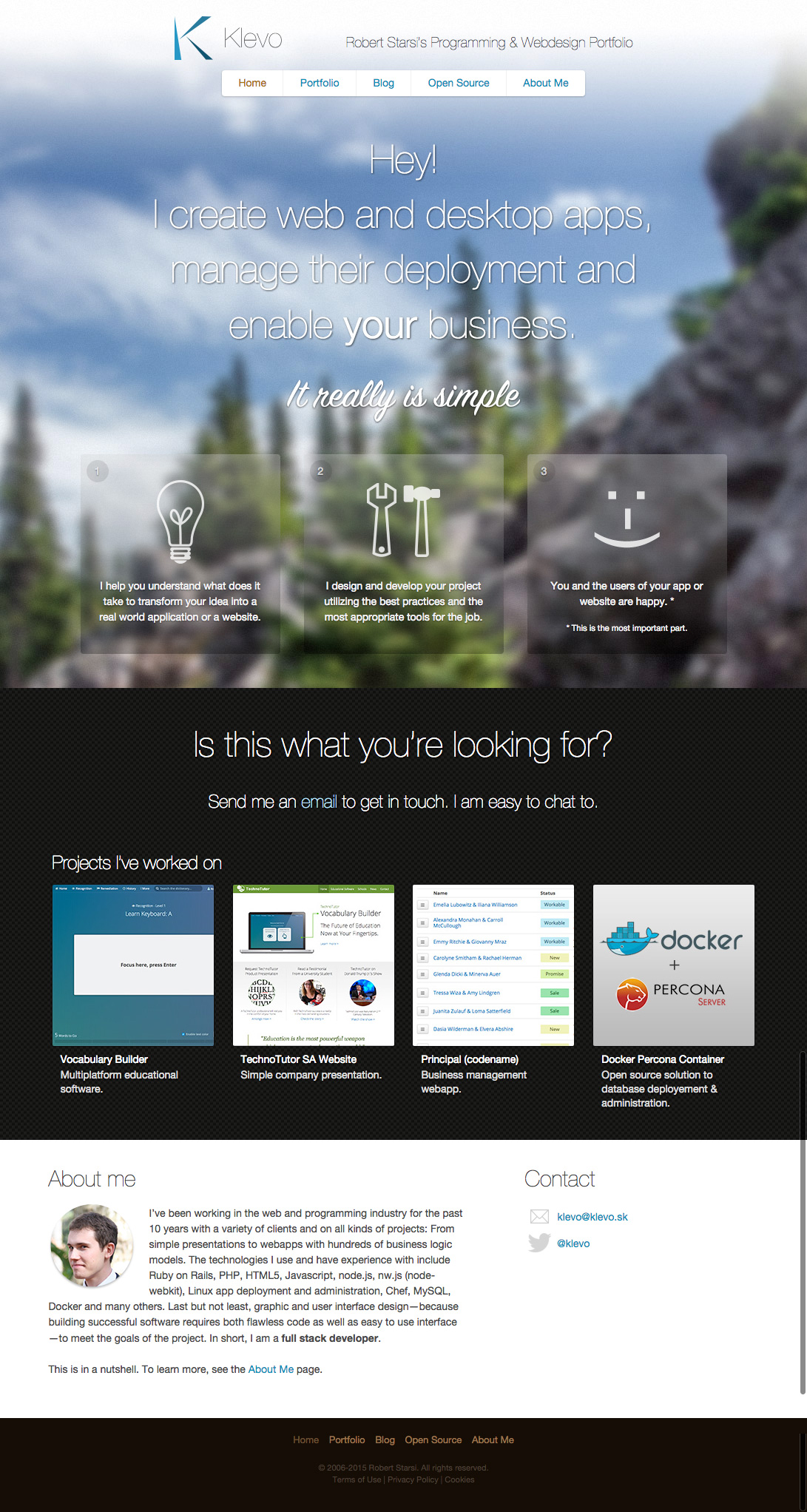
To start 2015 in style, I’ve got a new theme for this website. Build from ground up to put the focus on my portfolio, clear typography and content. CSS were hand crafted, mobile first. On the backend – good old WordPress. Since all the cool internet kids are switching to https – I am following suit. For extra speed (and a free SSL certificate) I am utilizing CloudFlare to sit in front of the host.
All and all, I am satisfied and I hope all this new shiny tech will motivate me to write some quality content this year. Stay tuned!

 I developed this container to solve specific needs and alleviate pain points present when dealing with deployment and administration of MySQL on servers that I manage.
I developed this container to solve specific needs and alleviate pain points present when dealing with deployment and administration of MySQL on servers that I manage.
I decided to look into Docker during a migration from MySQL 5.5 to 5.6 on one of the production servers. The server hosts multiple applications and services and is running in a hot spare configuration (another server mirrors this server, acts as the MySQL slave, etc.). Thus I wanted a migration strategy where I can have the 5.6 installation ready and running on the server, so that I can test it with production data and when ready just turn the switch to replace the old 5.5. Docker turned out to be the cleanest solution.
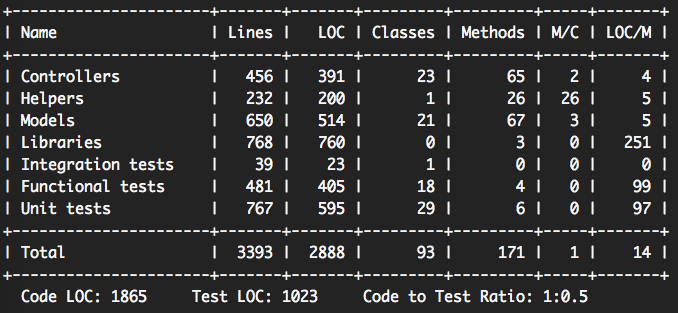
Since the MySQL server is such a critical part of the infrastructure I decided to develop the container utilizing test driven development. This allowed me to quickly add new features, like performance optimization and replication over a ssh tunnel (to support servers in different public clouds). Having this functionality in a standalone, tested and isolated unit is amazing. Before, all this complexity would be managed by Chef provisioning, which is much harder to test and experiment with on the production server. Having this functionality contained in a Docker container allows me to just use Chef for orchestration and deployment of the containers themselves, witch requires much simpler logic, compared to provisioning a full MySQL server install, configuration, replication and upgrading.
This project is released under the MIT license.
 Soon after I started working with Rails, I wanted to start using my own server environment, instead of a managed hosting. I wanted to be able to use any kind of libraries, their versions and any other tools my projects required on my server, set up the way I need it. Thus I got my first VPS.
Soon after I started working with Rails, I wanted to start using my own server environment, instead of a managed hosting. I wanted to be able to use any kind of libraries, their versions and any other tools my projects required on my server, set up the way I need it. Thus I got my first VPS.
From one small VPS server, over a period of a few years, I find myself managing 6+ dedicated servers to serve the needs of the applications I’ve developed and maintain.
At the beginning I managed my first server manually: ssh into the machine, install packages, edit the configs… This soon became tedious and I was aware that there are tools designed to do this better. I picked up Chef and never looked back. Nowadays all my servers are managed by cookbooks, deployed by chef-solo in conjunction with my own knife-like toolset based on Mina.
Here’s a short list of some of the more interesting things that I’ve learned and have experience with in conjunction with DevOps:
All of these skills translate and support my software development and application design, as I’m much more aware of the whole lifecycle of an application, and the real world usage scenarios that will be thrown at it.
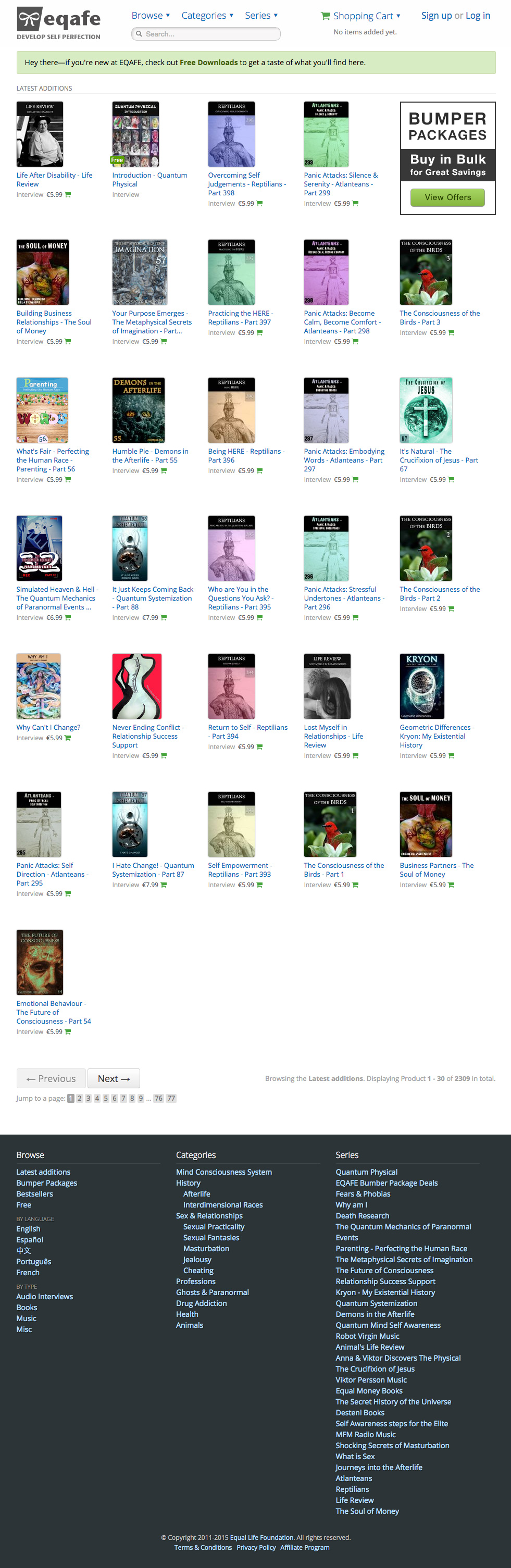
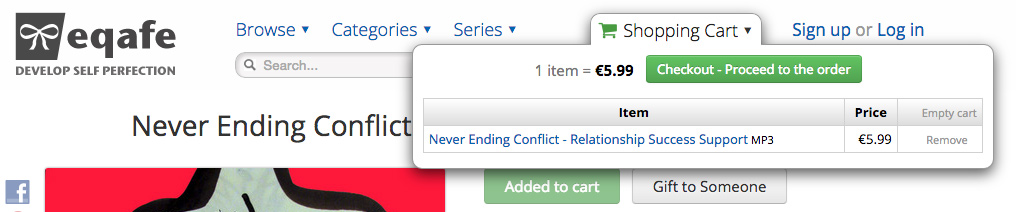
This is one of the first projects where I started using Rails in production. EQAFE developed—over the years—from a simple checkout page to sell a single book to an ecommerce platform featuring thousands of products, affiliate program, gifts and more.
Deliverables:



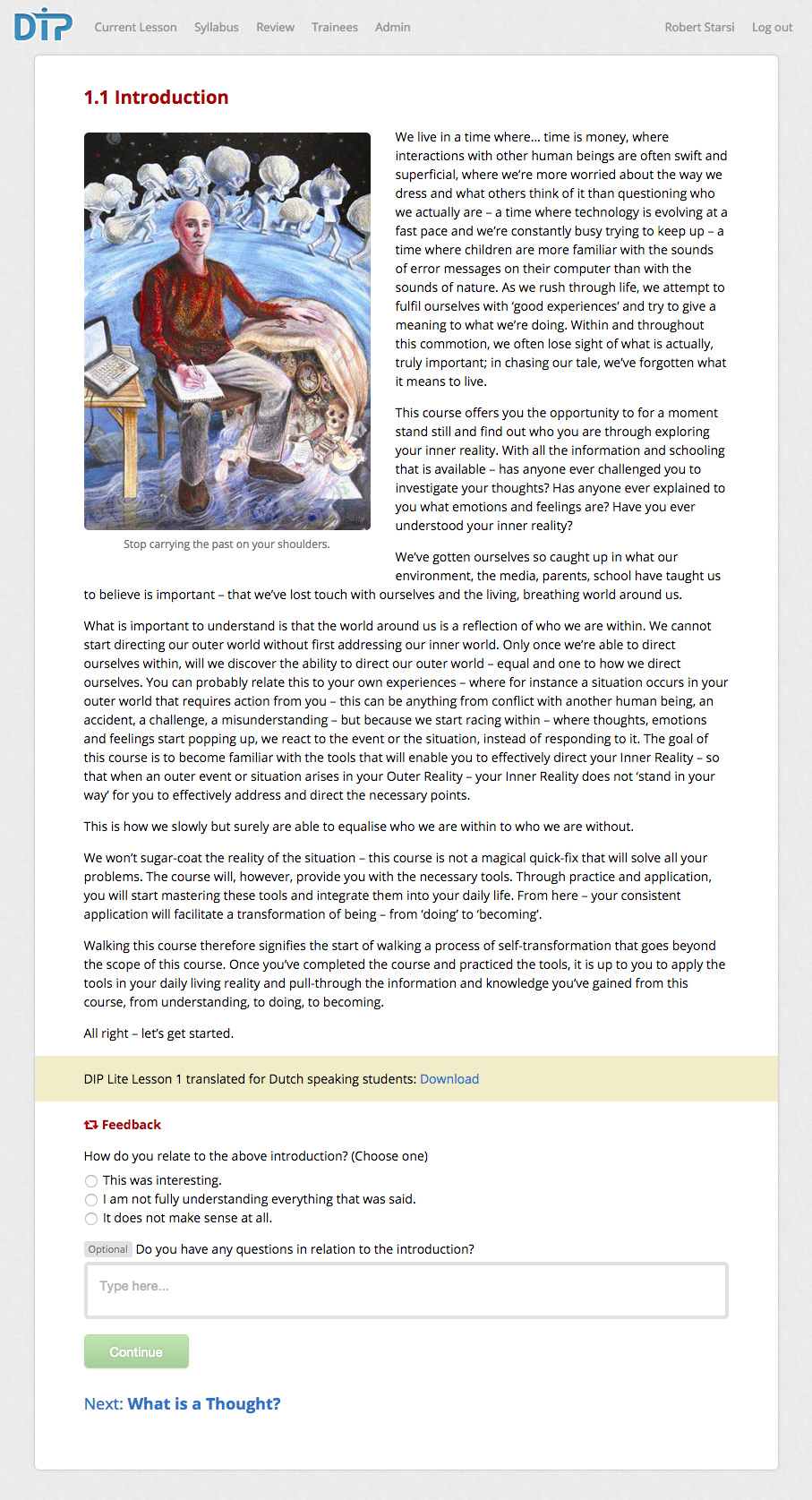
DIP Lite is a free e-learning platform. Its fully automated in-browser experience connects the users with a personally assigned “buddy”: an experienced person that overviews and assist the user throughout the course. The user walks the course on her own pace as well as engage in daily exercises, complete with email notifications and communication with the course buddy provided by the course platform.
For this project I delivered the following:

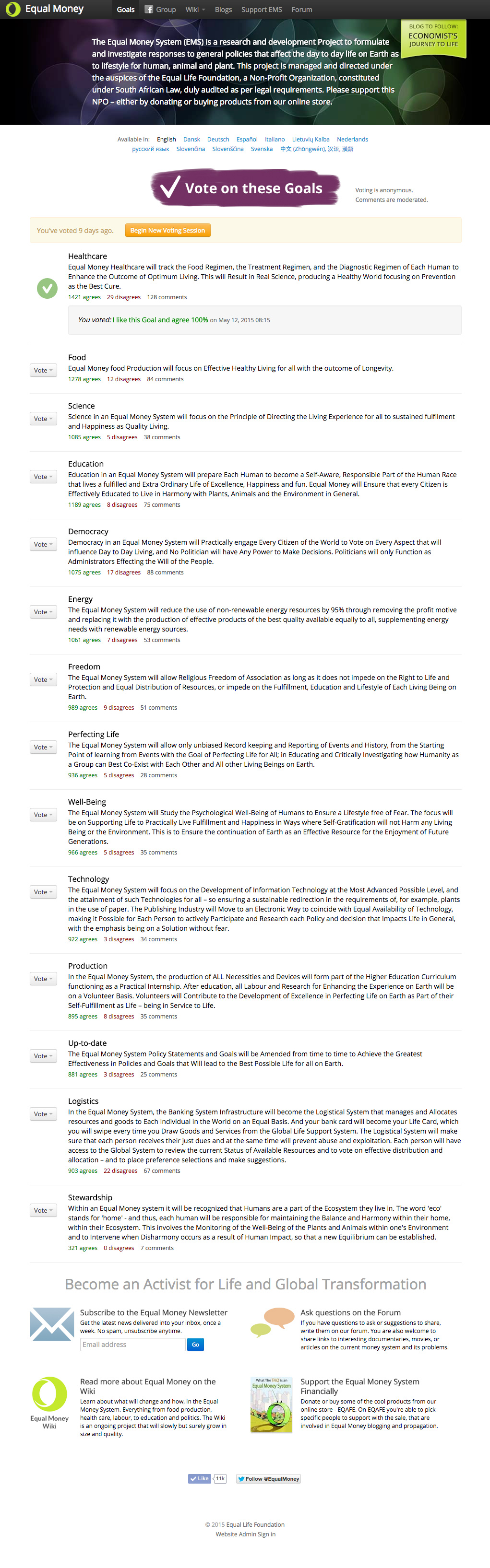
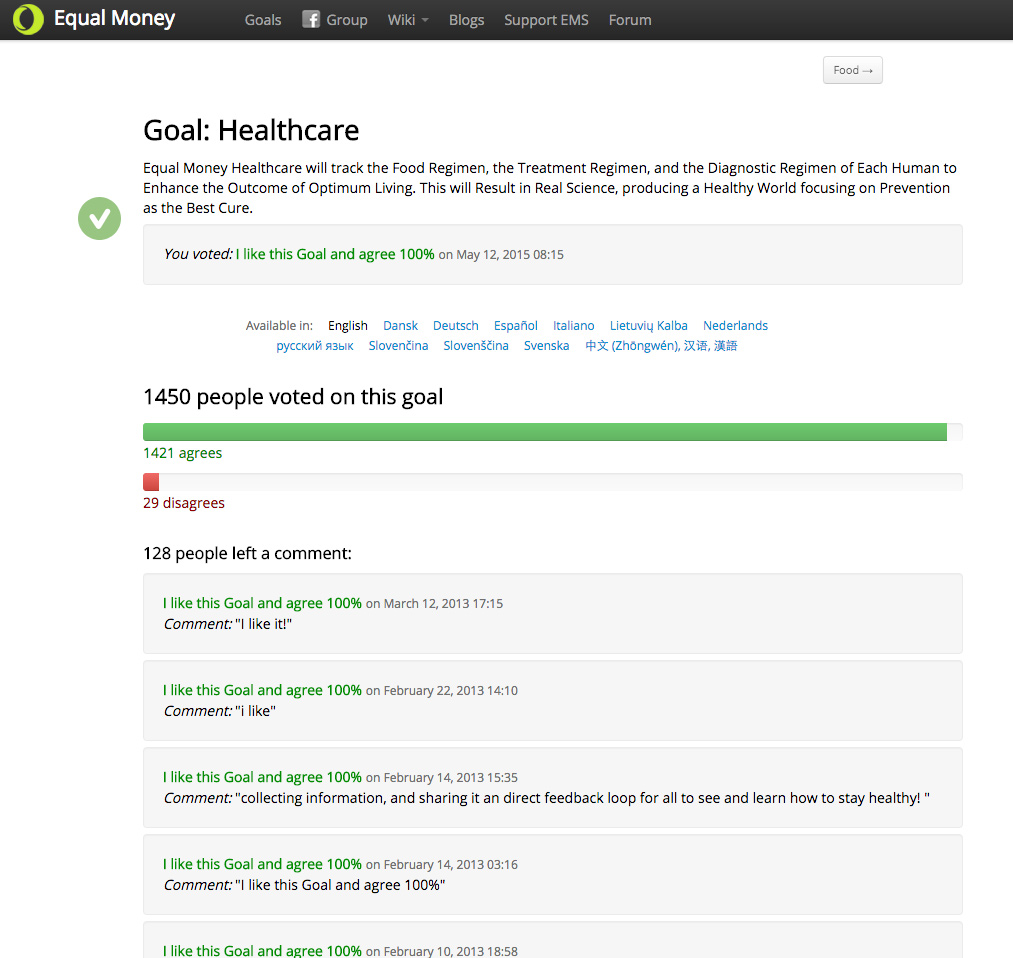
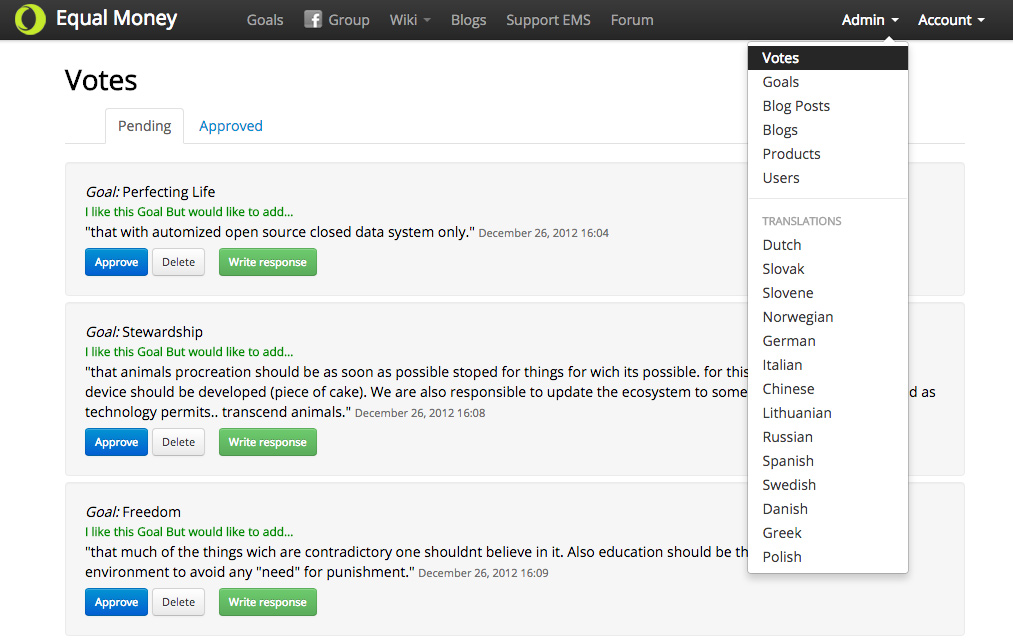
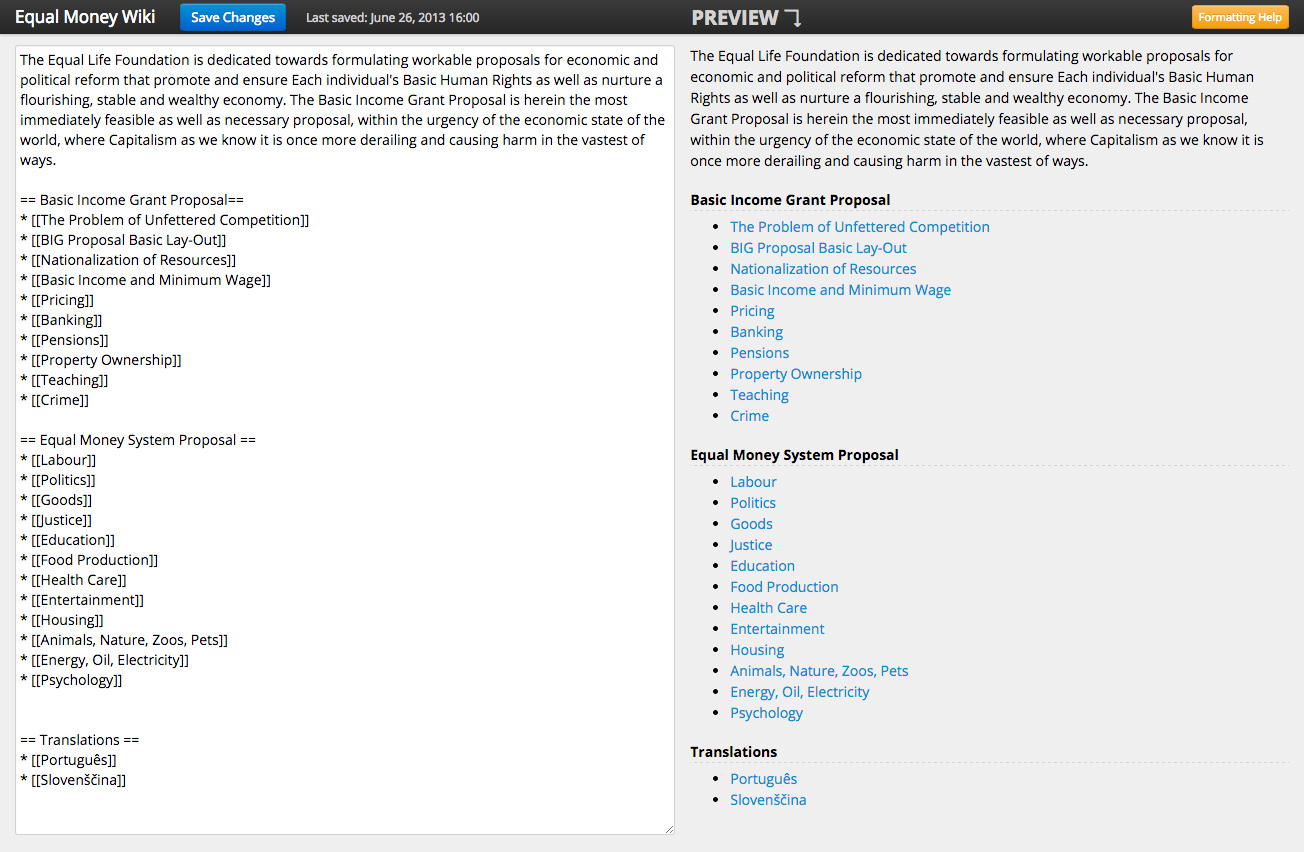
The goal for this project was to create a presentation which immediately engages the user and allows them to interact with the website and information in a meaningful fashion. Therefore, instead of a static presentation, we came up with easy to use and immediately available voting in relation to the goals of the project that is being presented.
Deliverables: