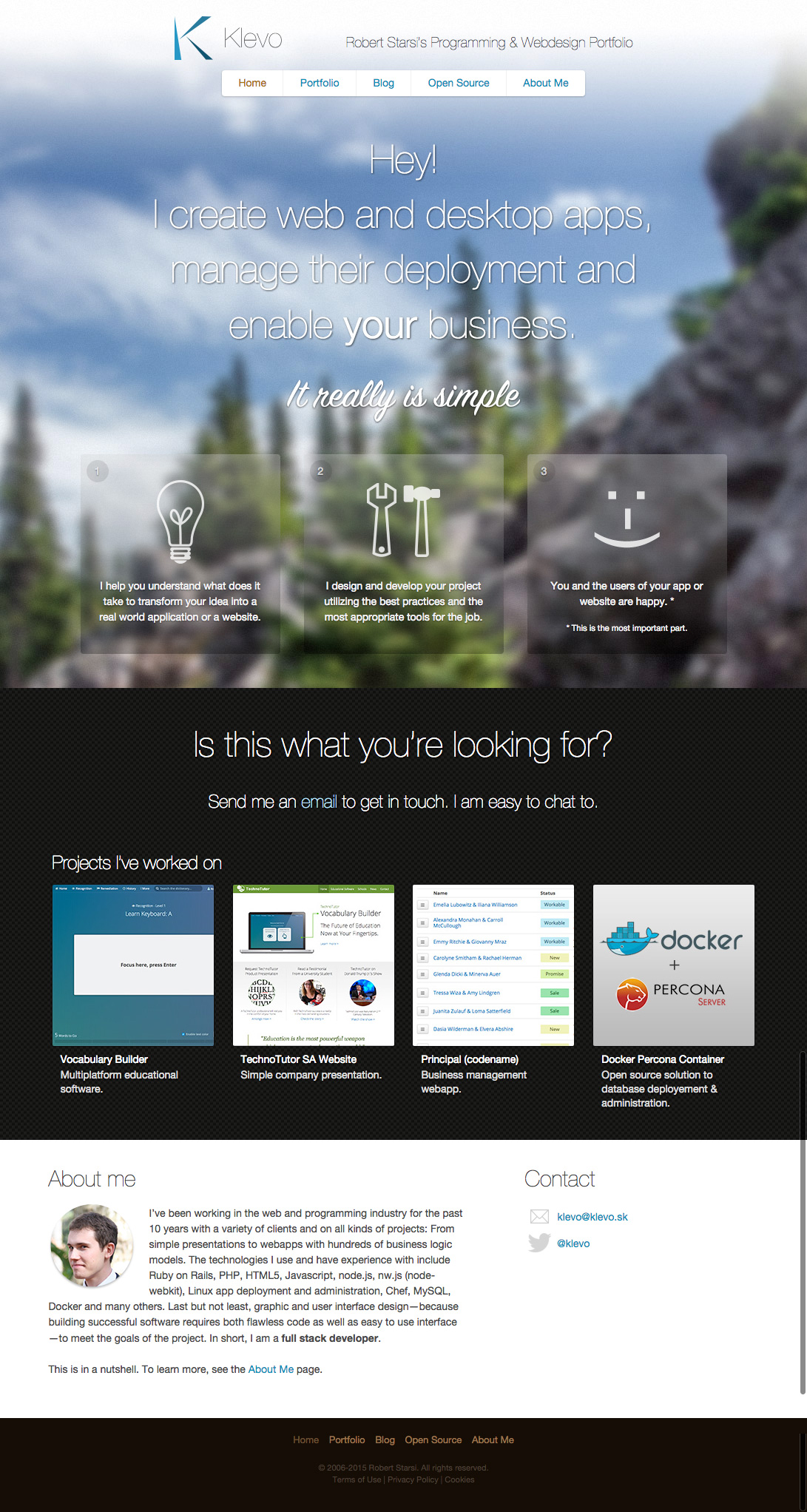
To start 2015 in style, I’ve got a new theme for this website. Build from ground up to put the focus on my portfolio, clear typography and content. CSS were hand crafted, mobile first. On the backend – good old WordPress. Since all the cool internet kids are switching to https – I am following suit. For extra speed (and a free SSL certificate) I am utilizing CloudFlare to sit in front of the host.
All and all, I am satisfied and I hope all this new shiny tech will motivate me to write some quality content this year. Stay tuned!