This is one of the first projects where I started using Rails in production. EQAFE developed—over the years—from a simple checkout page to sell a single book to an ecommerce platform featuring thousands of products, affiliate program, gifts and more.
Deliverables:
- UI design and implementation.
- Backend design and implementation (Rails).
- Automated test suite.
- ~4 years running in production (DevOps).
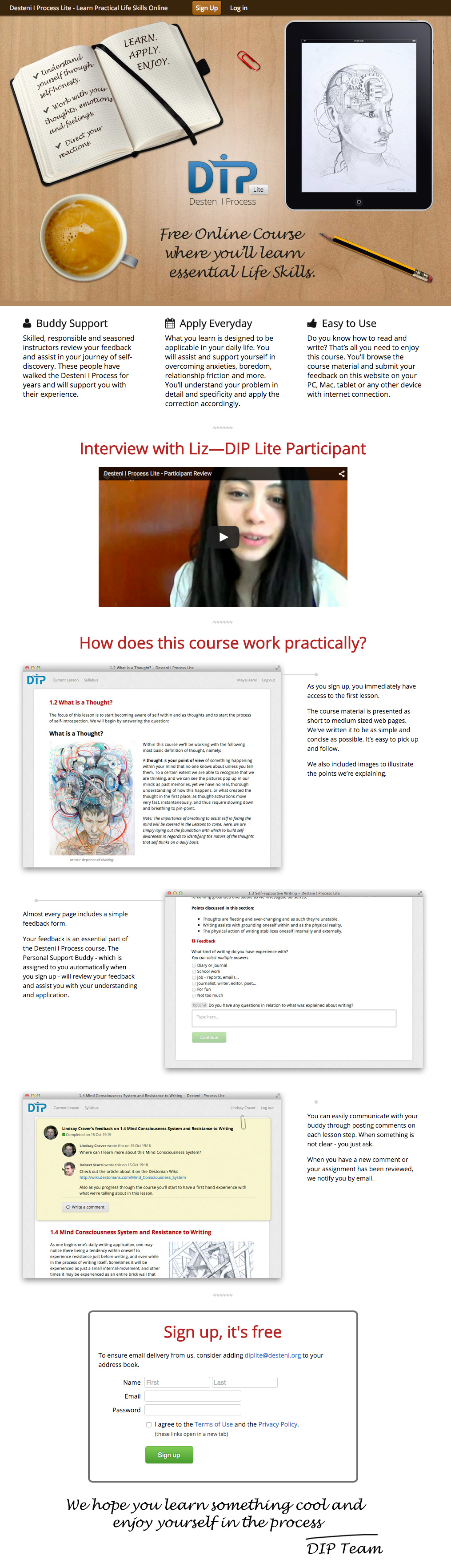
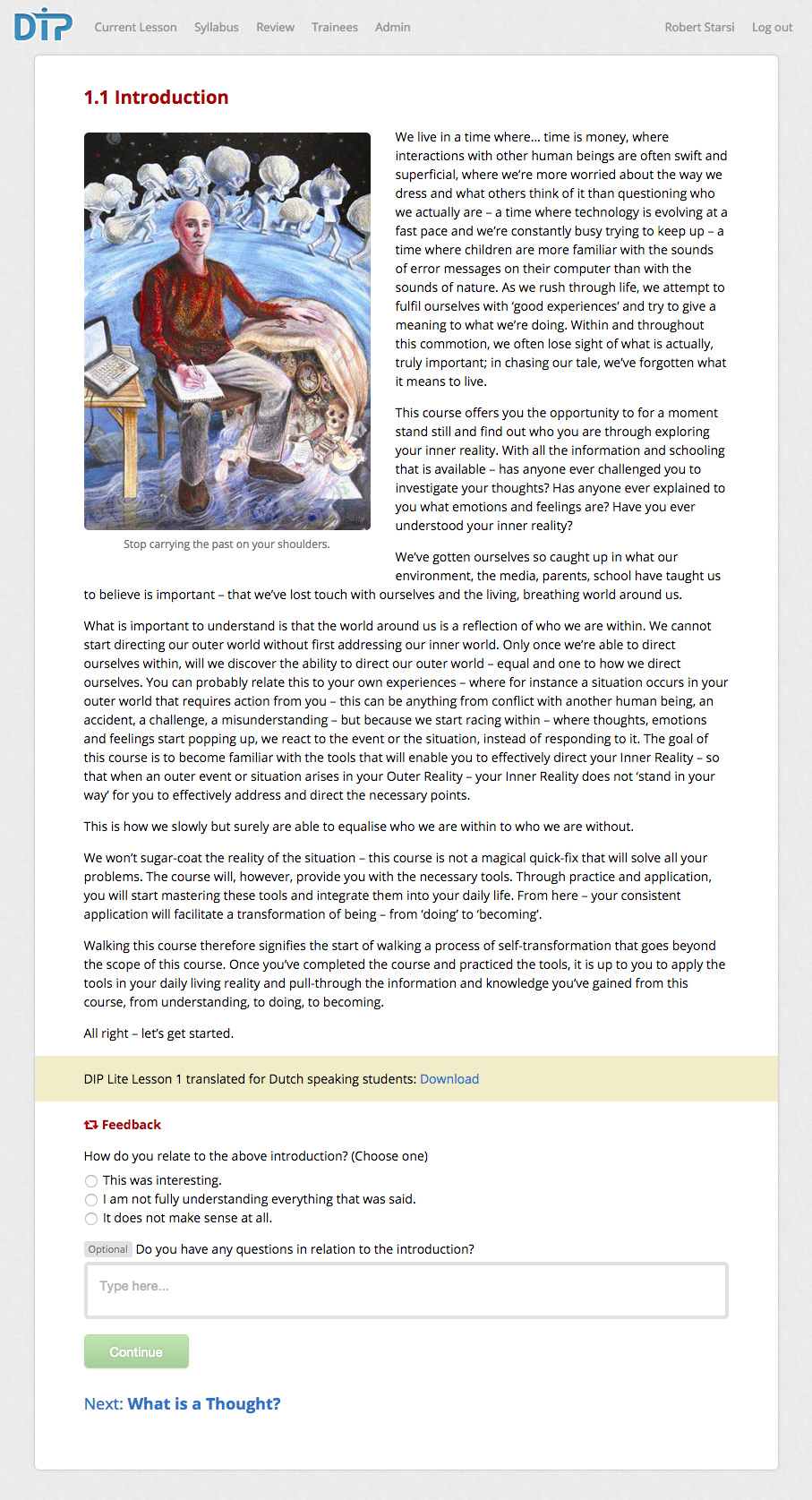
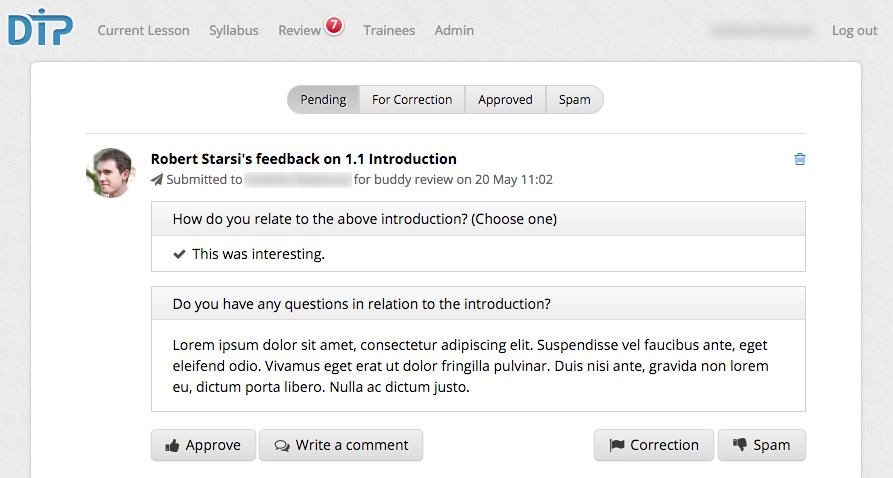
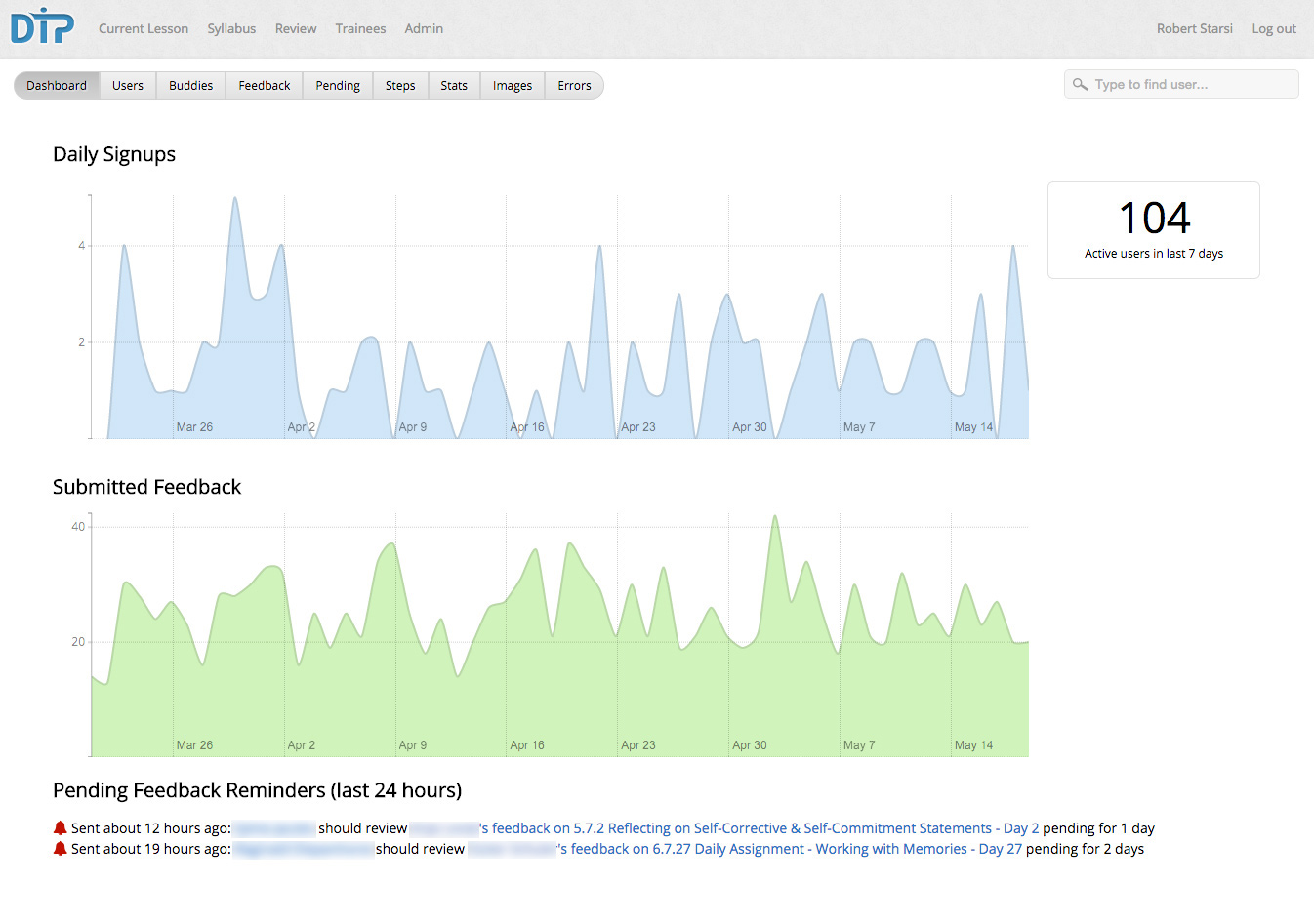
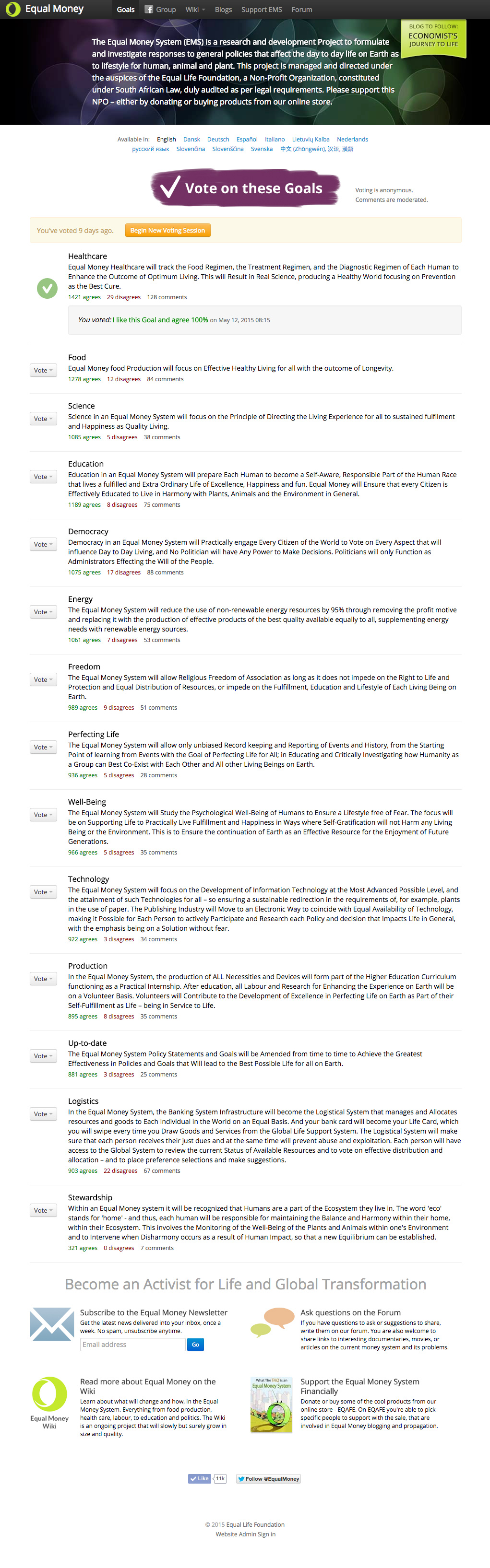
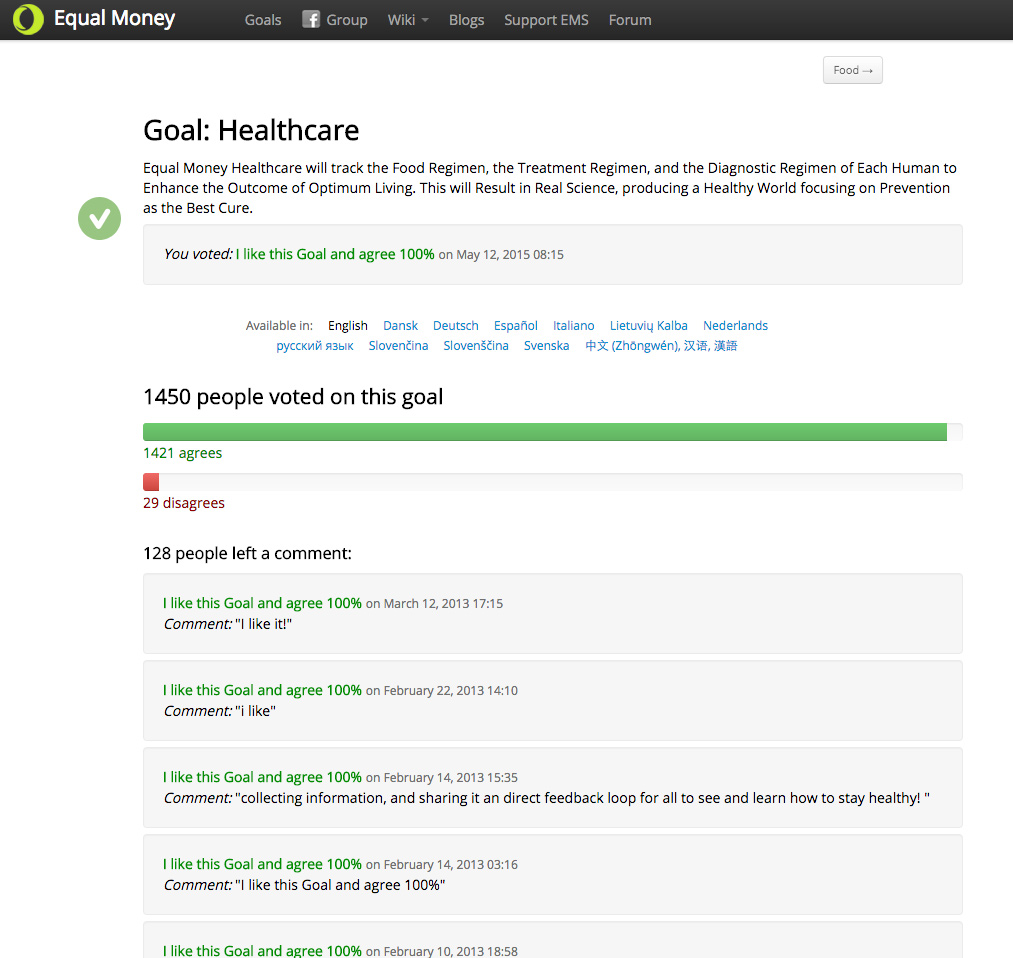
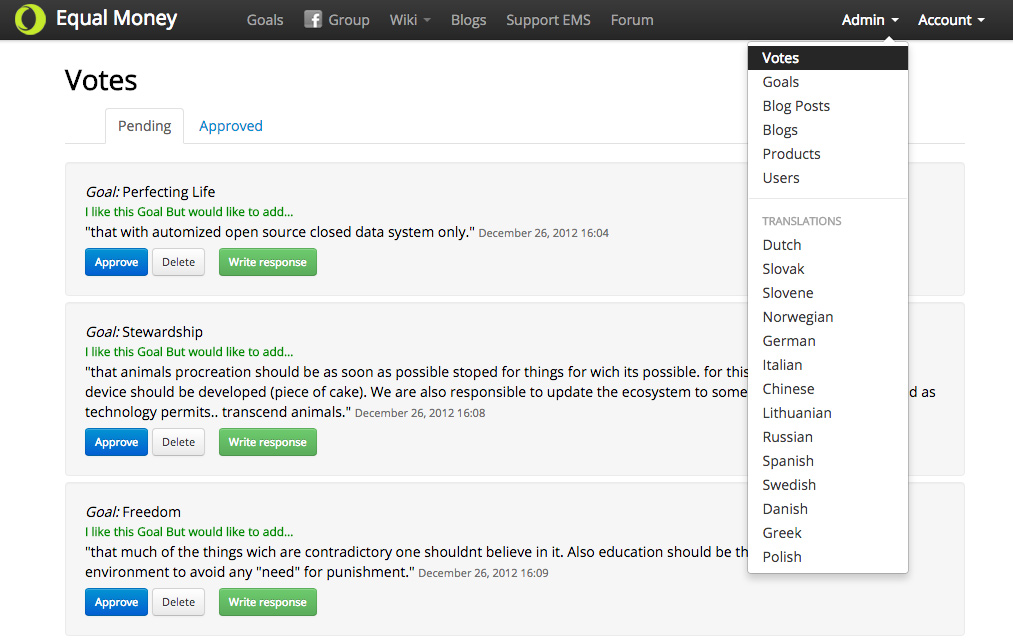
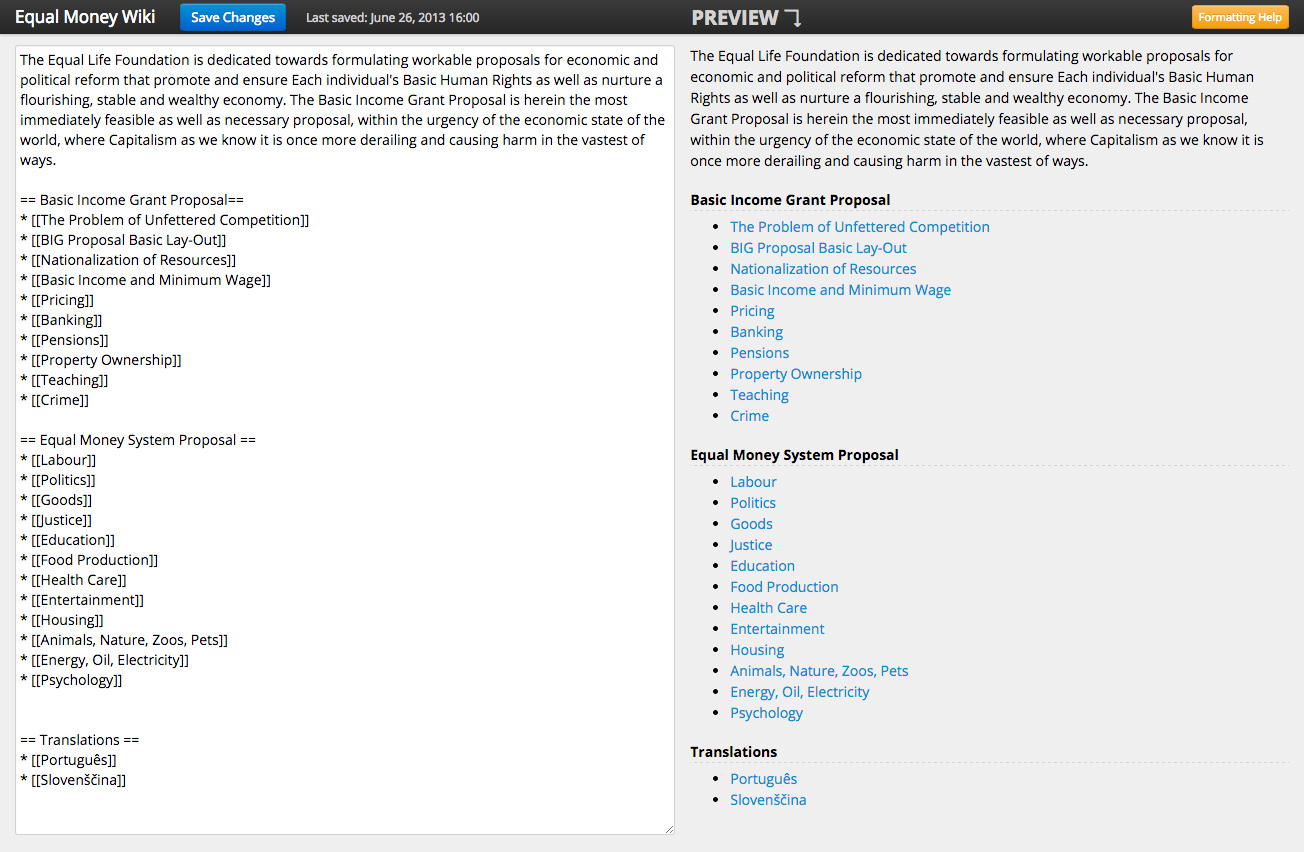
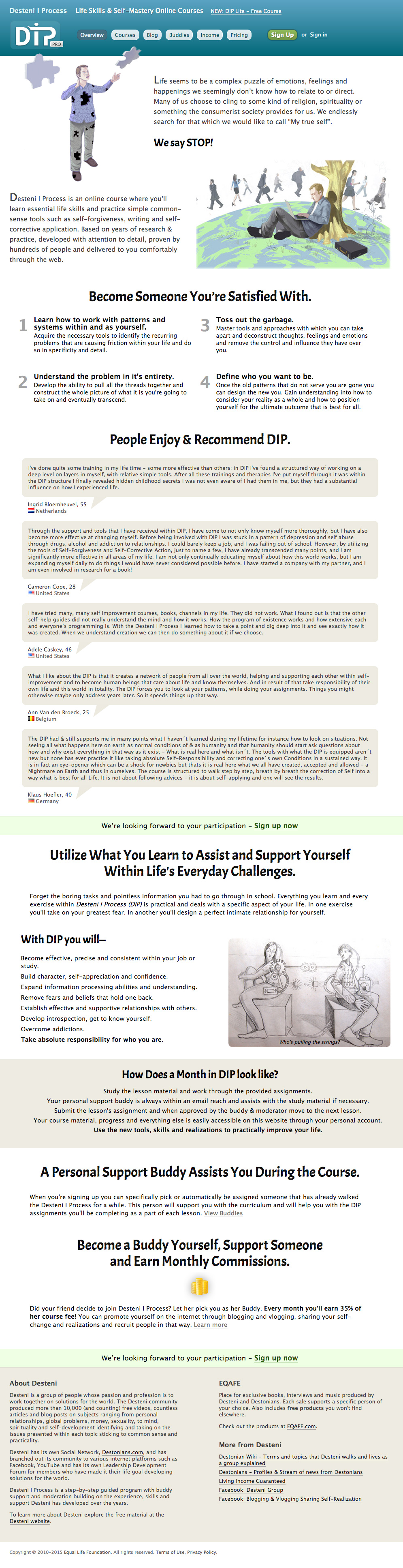
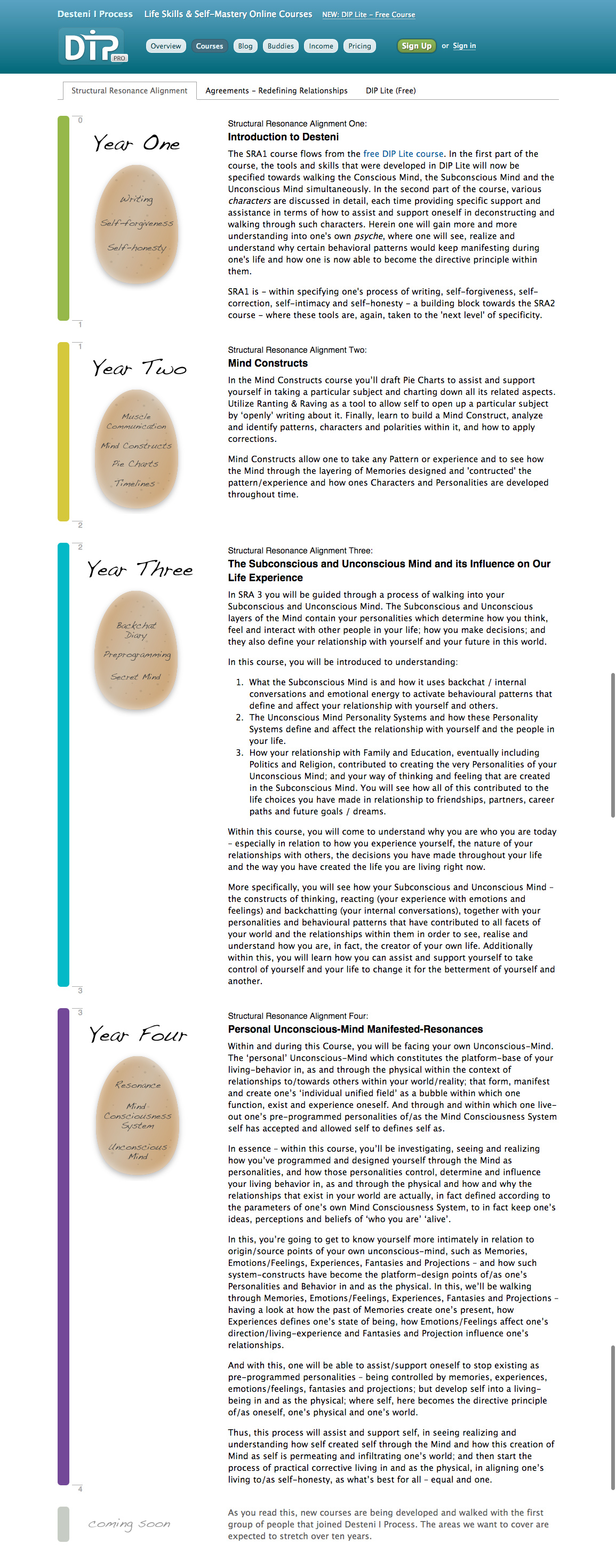
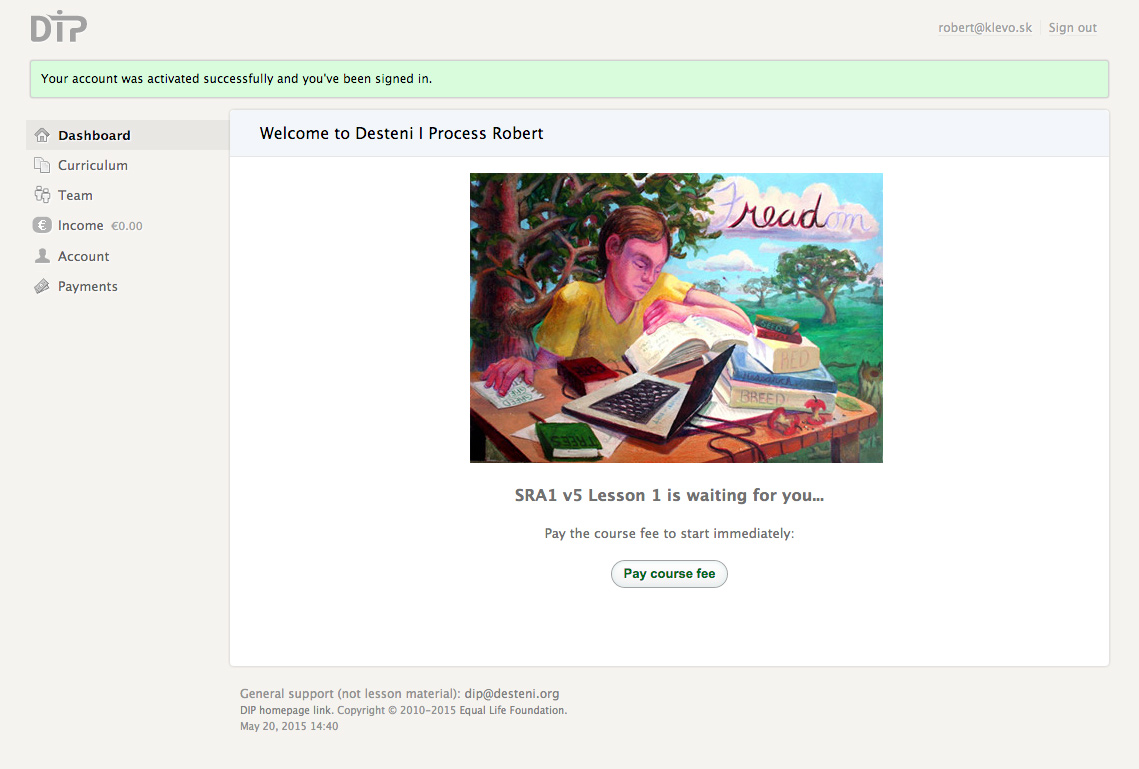
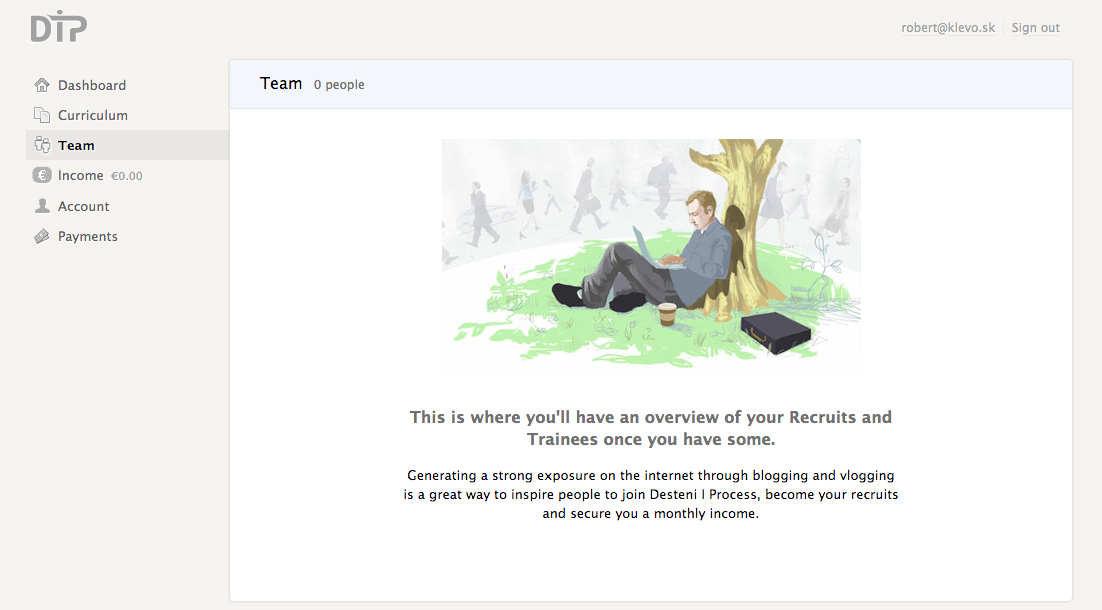
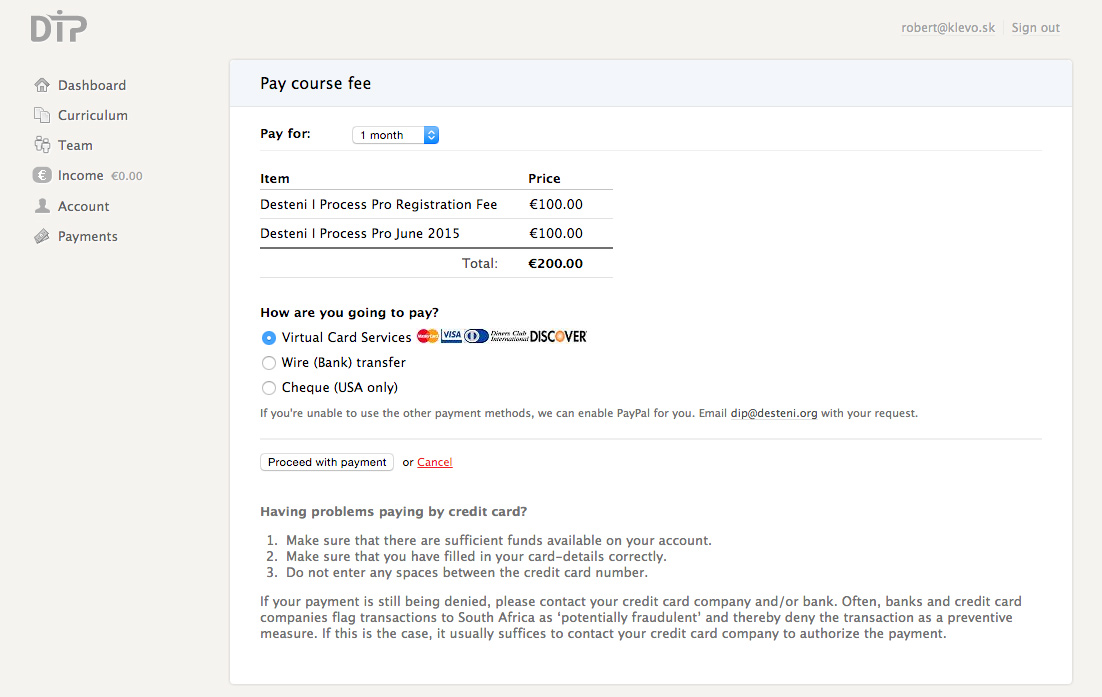
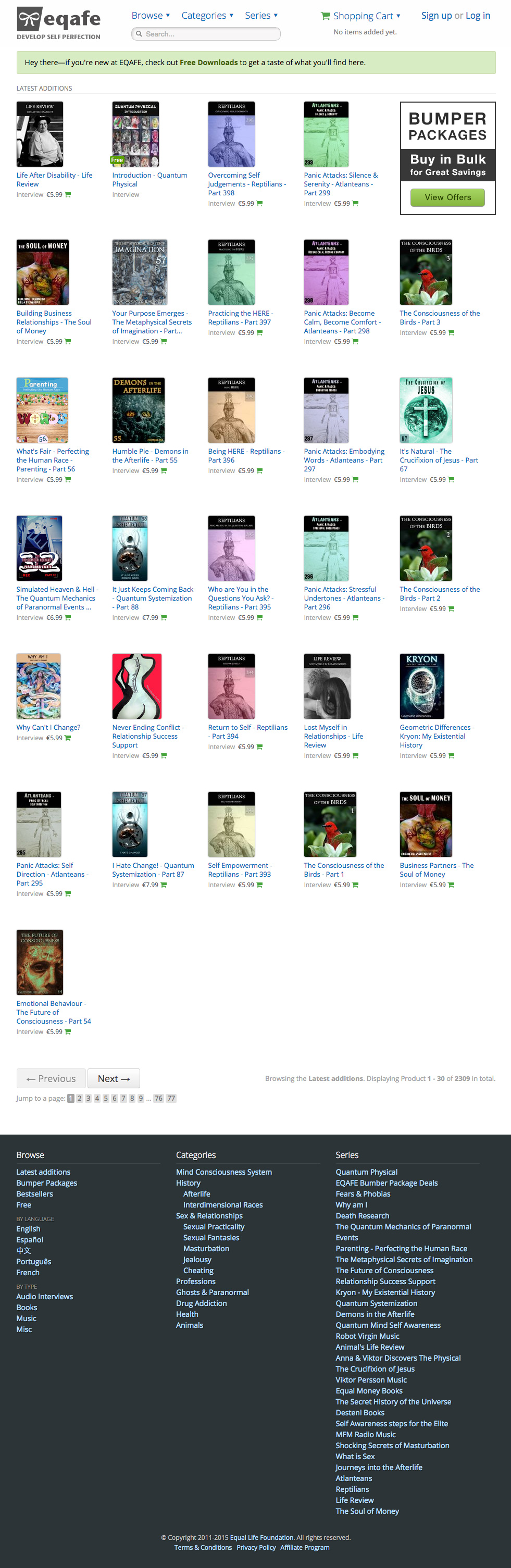
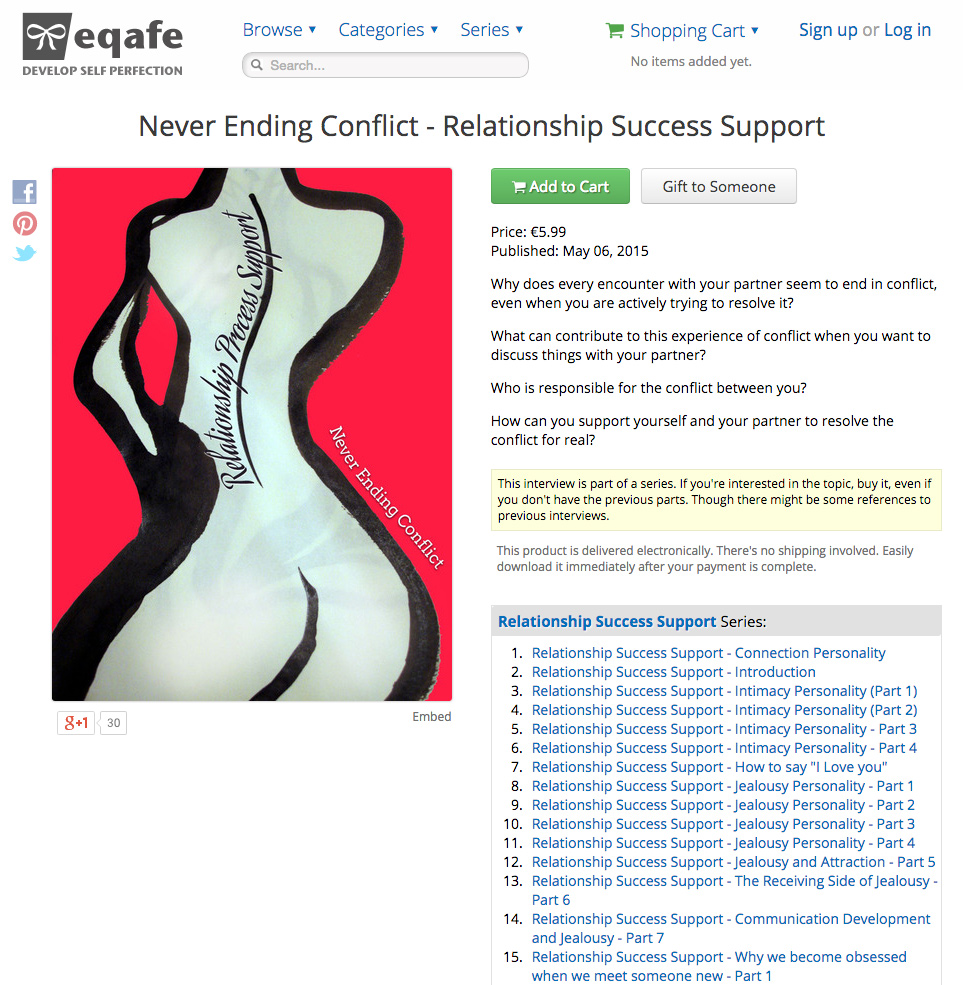
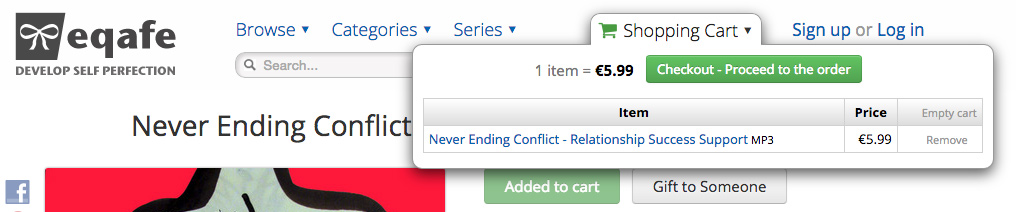
Tour



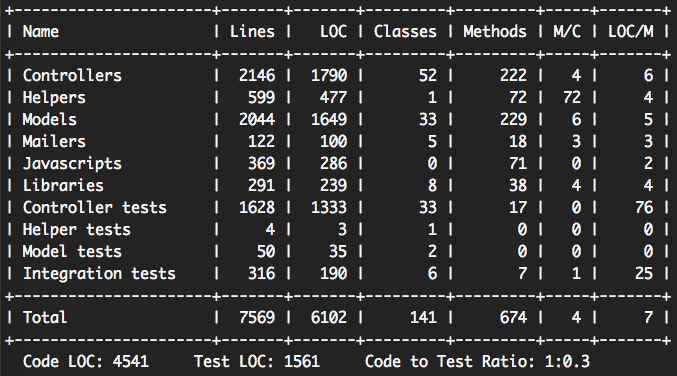
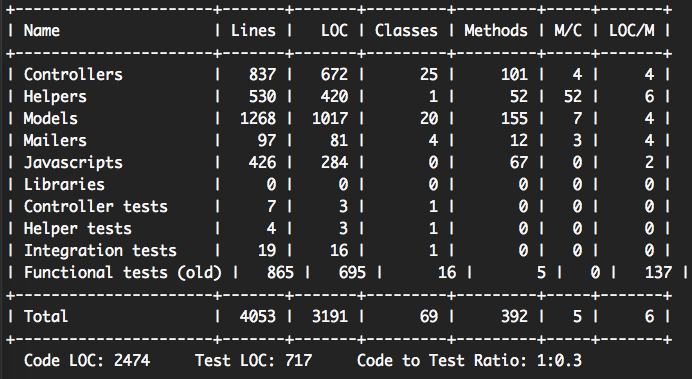
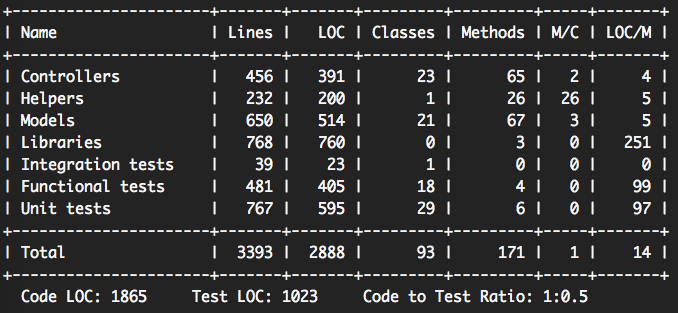
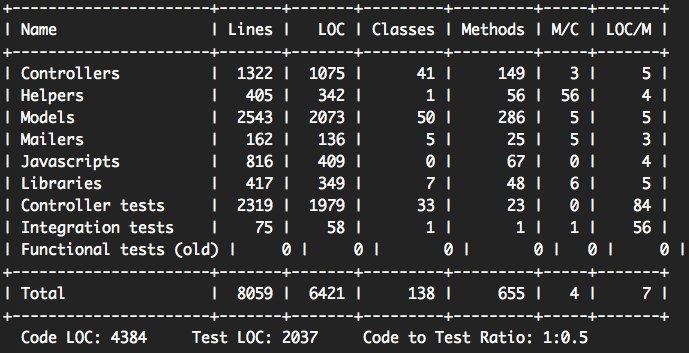
Rails stats